Documentation Updated : 20th Feb 2020
Introduction Divi Event Manager Plugin
Divi Event Manager Plugin
Divi Event Manager is a Fully Responsive,lightweight, scalable and full event management featured.Manage your events with this powerful plugin and display them using shortcodes and widgets.Quickly and easily create events, accept bookings.
Features
– Easy installable.
– Easy to use.
– Fully Responsive And Clean Design.
– Shortcode System
– Support Frontend Visual Builder
– Event Management System
– 3 Styles of Grid View
– 3 Styles of List View
– 3 Styles of Slider View
– 2 Styles of Event Detail View
– 3 Styles of Archive Event Page
– Upcoming Event Widget
– Bookings Management System with Paypal Integartion
– Inquiry Management System
– Event Setting Options
– ** NEW : Overwrite event style & Css Using Child Theme
– ** NEW : Added Color settings options
– ** NEW : Create Own Event Detail Page
– ** NEW : Added more Theme Options
– ** NEW : Added Date & Order by Feature in Widget.
– ** NEW : Added more options in shortcode.
– Supported all Modern browsers.
– Price is very Reasonable
– Work with Divi and Extra theme.
– Developer friendly & easy to customize.
– Support within 6-24 hours.
Requirements
Requirements
Tested Up to
Recommended PHP Version 7.0+
[dpinfowp]
[dpinfodivi]
Divi Event Manager : Version 1.2
Requirements of PHP and MYSQL Version : https://wordpress.org/about/requirements/
Check your server settings
upload_max_filesize (256M)
max_input_time (300)
memory_limit (256M)
max_execution_time (300)
post_max_size (512M)
These defaults are not perfect and it depends on how large of an import you are making. So the bigger the import, the higher the numbers should be.
Check Divi Help & Support Center

After click on Support Center Link Please check System Status.

Installing Plugin & Setup
Installing Plugin & Setup
– After Purchase product you need to login on My Account Page and download file.
– You can see zip folder
Zip upload installation method (make sure uploads up to 2MB are allowed for your hosting):
1.Login to your WordPress site administrator panel and head over the ‘Plugins’ menu
2.Click ‘Add New’
3.Choose the ‘Upload’ option
4.Click Choose file (Browse) and select the plugin .zip file.
5.Click Install Now button.
6.Once it is complete, activate the plugin.
7.Go to the Our “Events” menu on left side, finish the installation.
Finally Enjoy it.
FTP upload installation method:
1. unzip folder
2. Upload the plugin folder to the /wp-content/plugins/ directory using your FTP client
3. Activate the plugin through the ‘Plugins’ menu
4. Go to the Our “Events” menu on left side, finish the installation.
5. Finally Enjoy it.
Admin Features
Admin Features
Event Listing

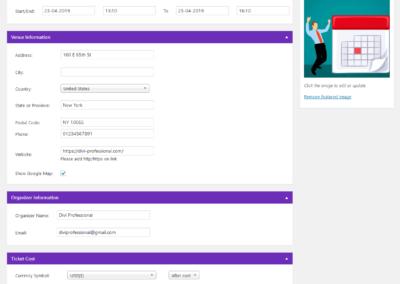
Add/Edit Event

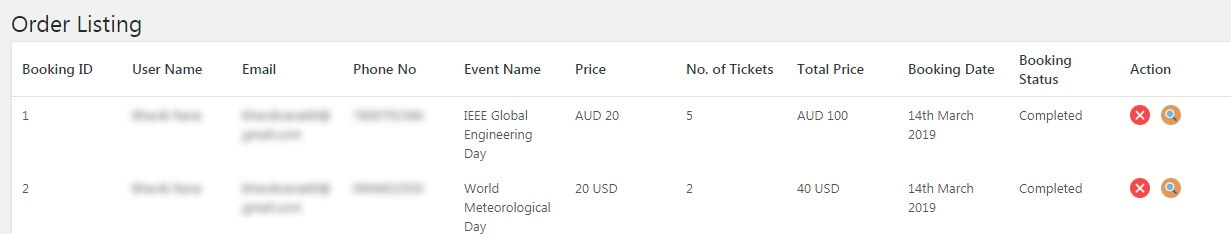
Booking Listing


Order Information

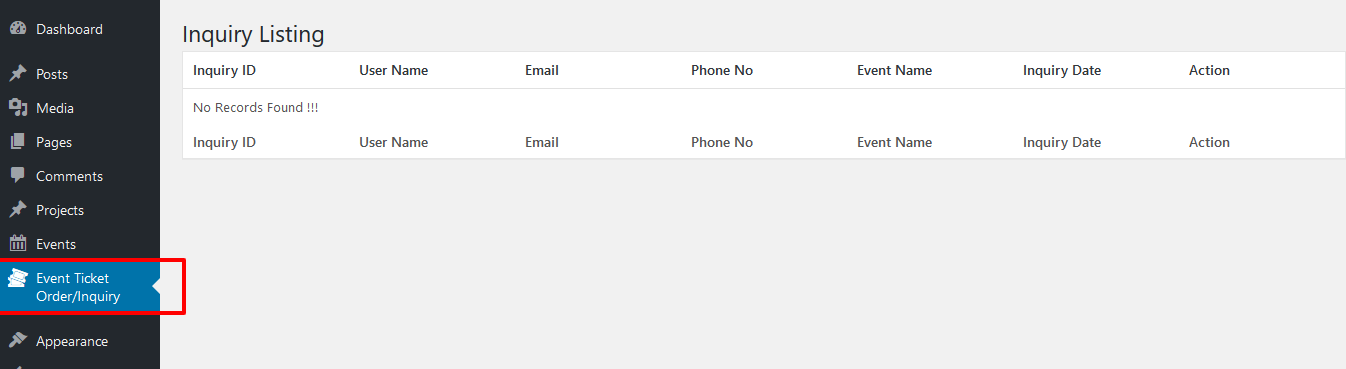
Inquiry Listing


Inquiry Information

Colors Settings





Widget

Theme Options
Theme Options
General Settings

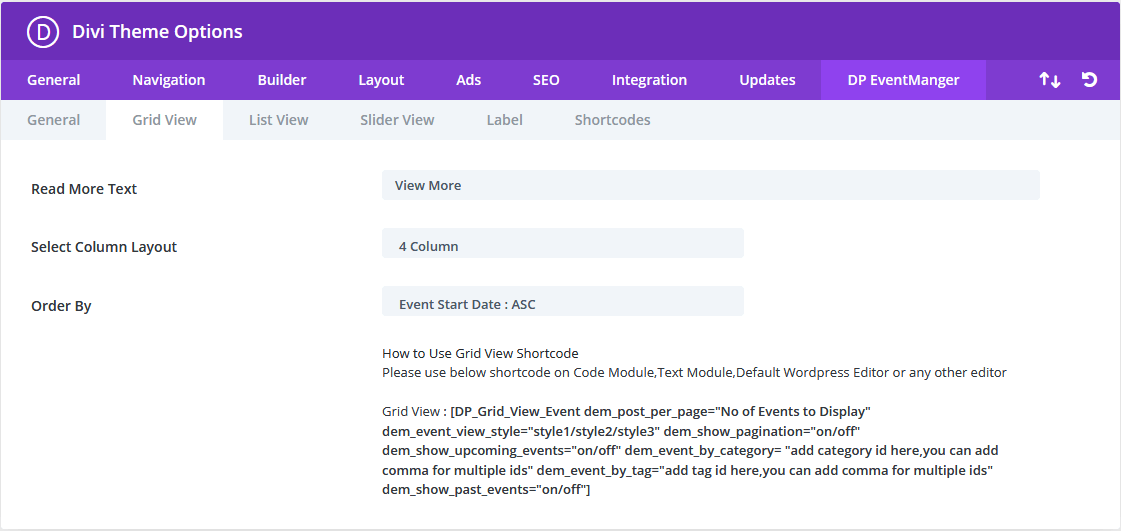
Grid Setting

List Setting

Slider Setting

Label Setting

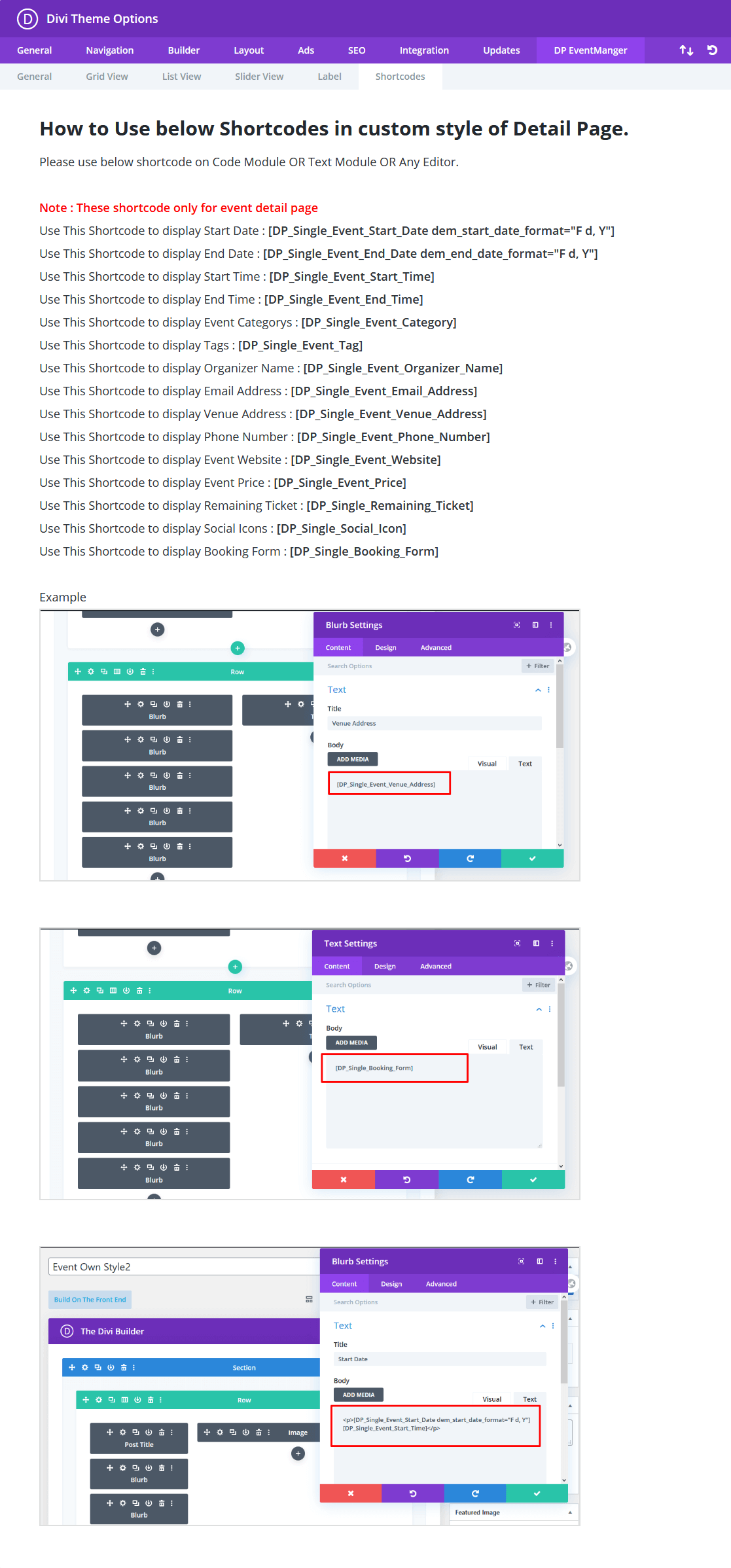
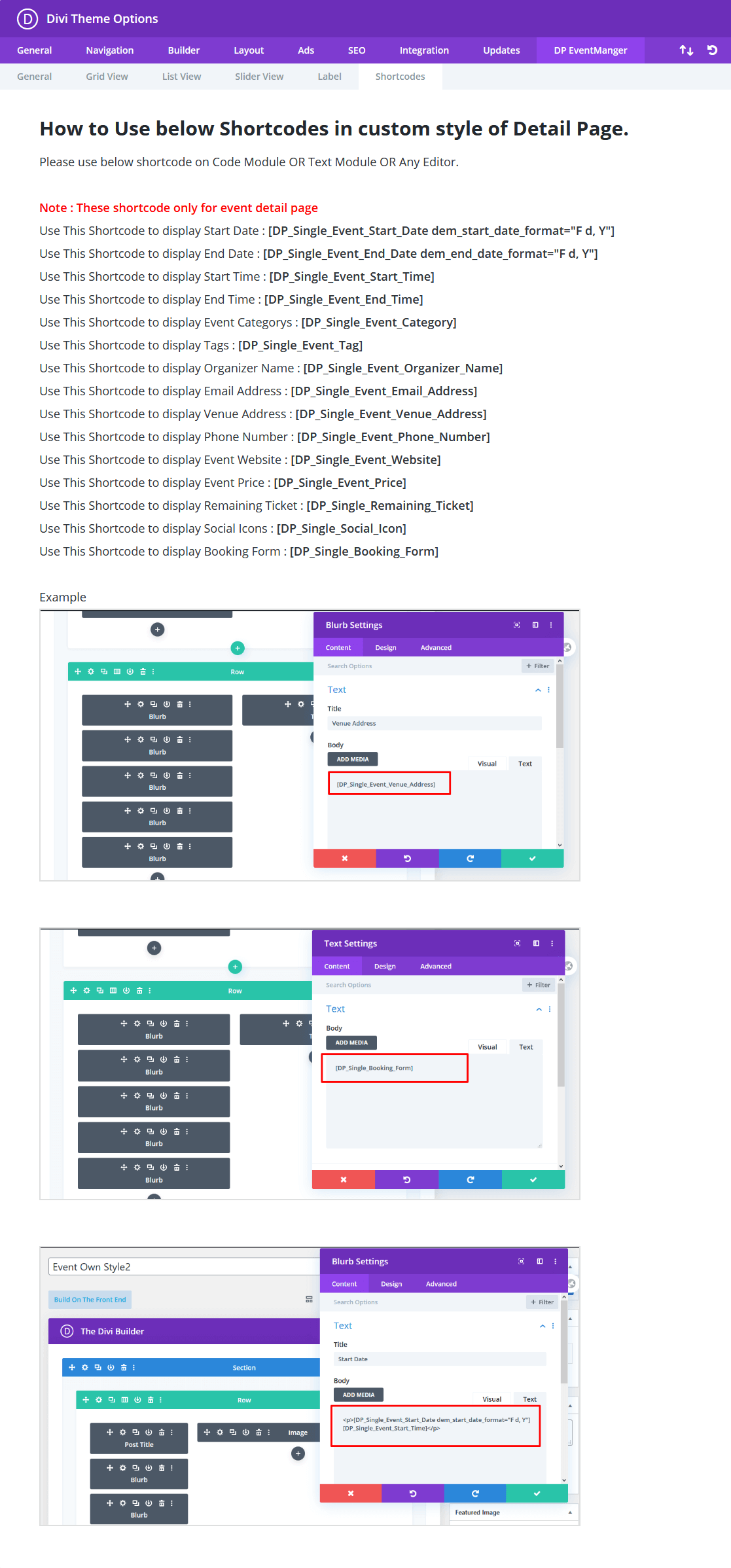
Short code of Custom Detail Page

Shortcodes
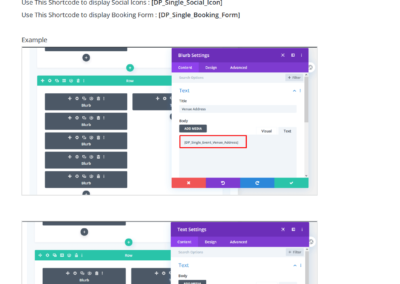
Shortcodes
You can use these shortcodes anywhere on site in text,code or any other text modules.
Event Grid View Shortcode
[/DP_Grid_View_Event dem_post_per_page="No of Events to Display" dem_event_view_style="style1/style2/style3" dem_show_pagination="on/off" dem_show_upcoming_events="on/off" dem_event_by_category= "add category id here,you can add comma for multiple ids" dem_event_by_tag="add tag id here,you can add comma for multiple ids" dem_show_past_events="on/off"]
Note: Remove / from [/DP_Grid_View_Event....
To Display Event Listing
In this shortcode there are four Parameters
dem_post_per_page : You can set number here for how many events display on page. Default Value is “6”.
dem_event_view_style : You can set grid view style here.Default Value is “style1”.
dem_show_pagination : You can set “on” OR “off” option to display pagination on page. Default Value is “on”.
dem_show_upcoming_events : You can set “on” OR “off” option to display only upcoming events on page. Default Value is “off”.
dem_show_past_events: You can set “on” OR “off” option to display only past events on page. Default Value is “off”.
dem_event_by_category: You can add category id here,you can add comma for multiple ids option to display events by category on page. Default Value is blank.
dem_event_by_tag: You can add tag id here,you can add comma for multiple ids option to display events by tag on page. Default Value is blank.
See DEMO
Event List View Shortcode
[/DP_List_View_Event dem_post_per_page="No of Events to Display" dem_event_view_style="style1/style2/style3" dem_show_pagination="on/off" dem_show_upcoming_events="on/off" dem_event_by_category= "add category id here,you can add comma for multiple ids" dem_event_by_tag="add tag id here,you can add comma for multiple ids" dem_show_past_events="on/off"]
Note: Remove / from [/DP_List_View_Event ….
To Display Event Listing
In this shortcode there are four Parameters
dem_post_per_page : You can set number here for how many events display on page. Default Value is “6”.
dem_event_view_style : You can set list view style here.Default Value is “style1”.
dem_show_pagination : You can set “on” OR “off” option to display pagination on page. Default Value is “on”.
dem_show_upcoming_events : You can set “on” OR “off” option to display only upcoming events on page. Default Value is “off”.
dem_show_past_events: You can set “on” OR “off” option to display only past events on page. Default Value is “off”.
dem_event_by_category: You can add category id here,you can add comma for multiple ids option to display events by category on page. Default Value is blank.
dem_event_by_tag: You can add tag id here,you can add comma for multiple ids option to display events by tag on page. Default Value is blank.
See DEMO
Event Slider View Shortcode
[/DP_Slider_View_Event dem_no_of_events="No of Events to Display" dem_event_view_style="style1/style2/style3" dem_show_upcoming_events="on/off" dem_event_by_category= "add category id here,you can add comma for multiple ids" dem_event_by_tag="add tag id here,you can add comma for multiple ids" dem_show_past_events="on/off"]
Note: Remove / from [/DP_Slider_View_Event ….
To Display Event on Slider
In this shortcode there are four Parameters
dem_post_per_page : You can set number here for how many events display on slider. Default Value is “6”.
dem_event_view_style : You can set list view style here.Default Value is “style1”.
dem_show_upcoming_events : You can set “on” OR “off” option to display only upcoming events on page. Default Value is “off”.
dem_show_past_events: You can set “on” OR “off” option to display only past events on page. Default Value is “off”.
dem_event_by_category: You can add category id here,you can add comma for multiple ids option to display events by category on page. Default Value is blank.
dem_event_by_tag: You can add tag id here,you can add comma for multiple ids option to display events by tag on page. Default Value is blank.
See DEMO
Paypal ,Booking/Inquiry ,Archive Page ,Detail Page Settings

How to find category & Tag ID?


FAQ
1. 404 Page Display
Just reset permalink settings
Go to settings option and select permalink options
Select plain and then save
Then after select post name permalink

2. How to Overwrite event style & Css Using Child Theme
1. Create Childe Theme
2. Create “divi-eventmanager” folder under child theme.
3. Create “css” folder under “divi-eventmanager” folder.
4. For Detail Page Style CSS : Create “detail” folder under “css” folder.
5. For Grid Style CSS : Create “grid” folder under “css” folder.
6. For List Style CSS : Create “list” folder under “css” folder.
7. For Slider Style CSS : Create “slider” folder under “css” folder.
8. For Grid Style : Create “grid” folder under “divi-eventmanager” folder.
9. For List Style : Create “list” folder under “divi-eventmanager” folder.
10. For Slider Style : Create “slider” folder under “divi-eventmanager” folder.
11. For Detail Page Style : Copy “single-dp_events_style1.php” or “single-dp_events_style2.php” file from plugin and paste under “divi-eventmanager” folder.
12. For Grid Page Style : Copy “dem_grid_style1.php” or “dem_grid_style2.php” or “dem_grid_style3.php” file from plugin [include\grid] and paste under “grid” folder.
13. For List Page Style : Copy “dem_list_style1.php” or “dem_list_style2.php” or “dem_list_style3.php” file from plugin [include\list] and paste under “list” folder.
14. For Slider Style : Copy “dem_slider_style1.php” or “dem_slider_style2.php” or “dem_slider_style3.php” file from plugin [include\slider] and paste under “slider” folder.
15. For Archive Page Style : Copy “archive-dp_events.php” file from plugin and paste under “divi-eventmanager” folder.
Note : Have provide one folder “divi-eventmanager” for reference. you can put that folder on your child theme and overwrite css or style.
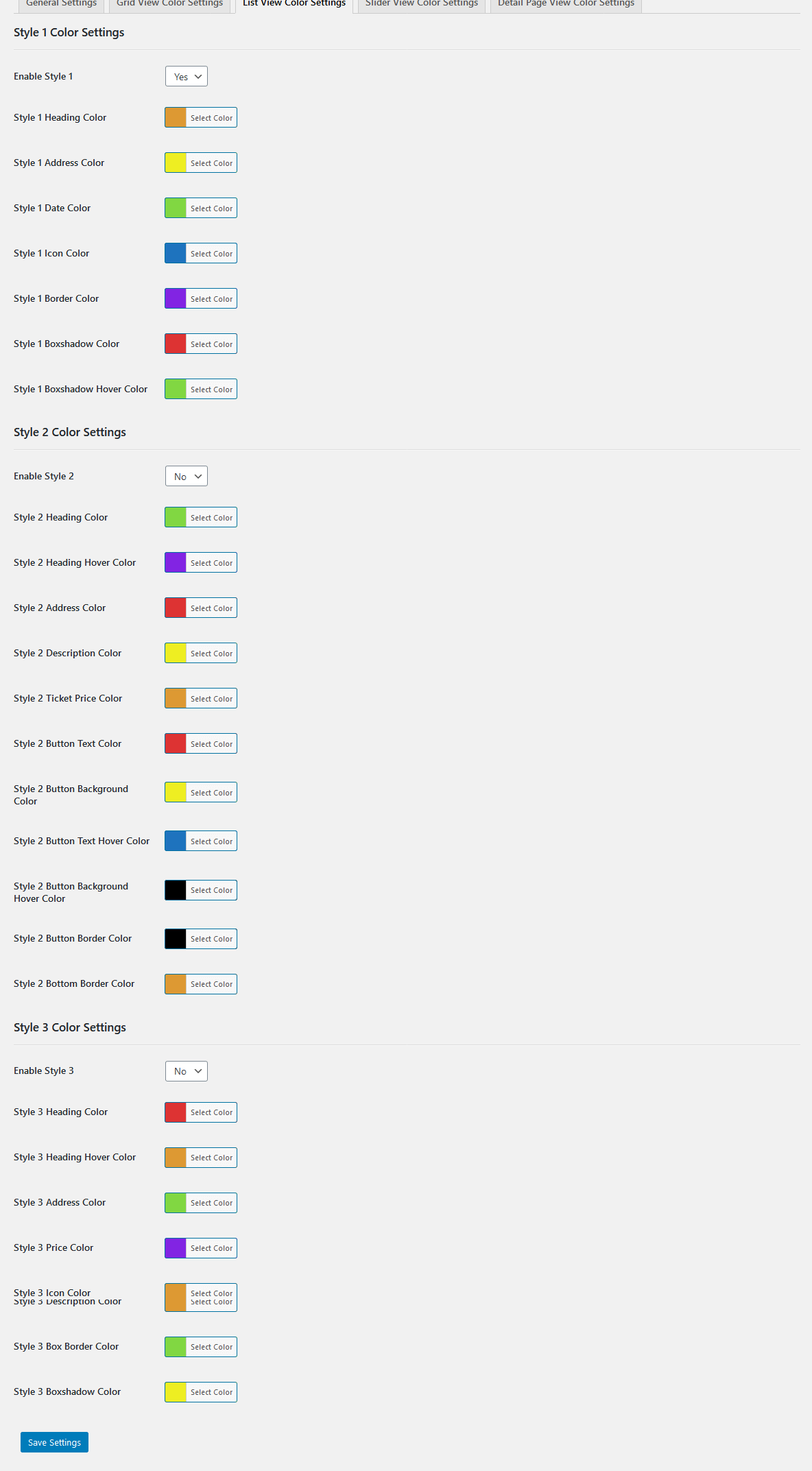
3. How to find Color Settings?

4. Helpful & Quick Links

5. How to Create Own Event Detail Page?
First Step

Second Step
Download Custom Own Style Layouts
Demo of Custom Own Style Layout Style 2
Third Step
After Download , unzip file “Event-Details-Page-Own-Styles.zip”.
After unzip you can found “Event Own Style1.json” and “Event Own Style2.json” files.
Import Both Layouts json file on on Divi -> Divi Library -> Import & Export Button

After import layout json files you can see in below

Fourth Step
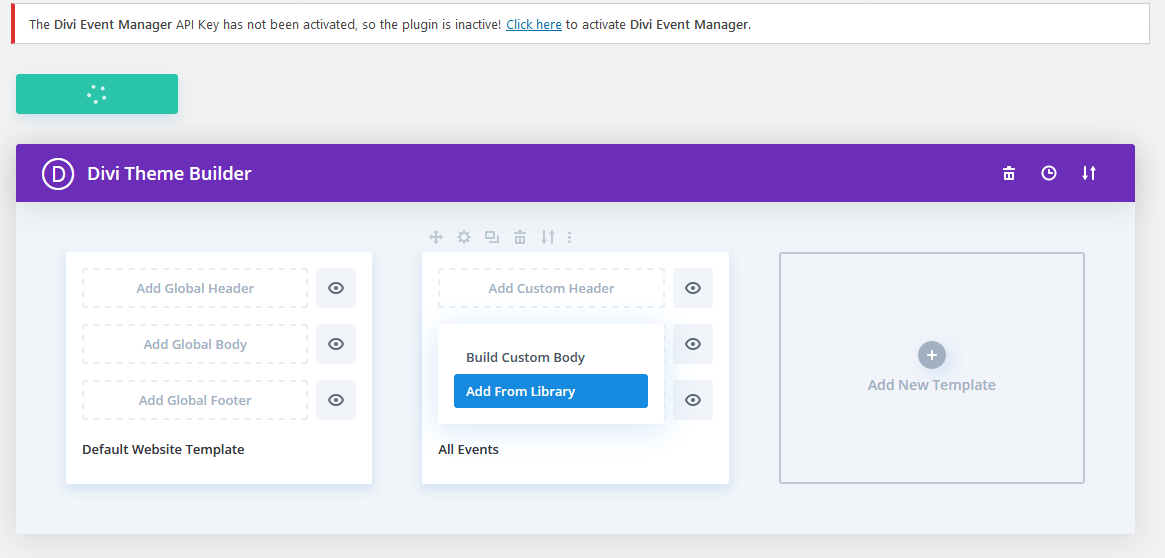
Go to Divi -> Theme Builder and Click on “Add New Template” and select “All Events” then Click On “Create Template”.


Click on “Add Custom Body” in above image red part. After click you can see below image and Click on “Add From Library”

After Click on “Add From Library” see below image and select one of layout.

After select one of layout click on “Save Changes”button.

You can edit layout see above image red part.after edit you can see

Edit Module


Fifth Step
Your Custom Event detail page design is ready.you can use same procedure for others styles.
All Short codes
you can found all shortcodes here

Video
1. How to Create Own Event Detail Page?
Change Log
Upcoming Features
– Add related event functionality
– Add Customer base request feature
Version 1.2
— Pagination Color Settings
— Slider Dot Color Settings
— Event Detail Page Settings
— Grid View Color Settings
— List View Color Settings
— Slider View Color Settings
— Detail Page View Color Settings
Theme Options
– Added Event Category Slug Option
– Added Event Tag Slug Option
– Added List Styles Option For Archive Page
– Added Display Number of Events in Archive Page Option
– Added Display Event in Archive Page Option [ Options : Default,Show Only Past Events,Show Only Upcoming Events]
– Added Hide Booking/Inquiry Form Option for Event Detail Page.
– Added Enable Remaining Ticket for Inquiry Form Option
– Added Time Format Option
Grid View
– Added Option in Shortcode : Display Event By Category
– Added Option in Shortcode : Display Event By Tag
– Added Option in Shortcode : Show Past Events
List View
– Added Option in Shortcode : Display Event By Category
– Added Option in Shortcode : Display Event By Tag
– Added Option in Shortcode : Show Past Events
Slider View
– Added Option in Shortcode : Display Event By Category
– Added Option in Shortcode : Display Event By Tag
– Added Option in Shortcode : Show Past Events
Label
– Added more option to change label
Shortcode
– Use Shortcodes in own custom style of Detail Page.
– Added Custom Own Style in Event Detail Page Style Option to create own custom event detail page.
Version 1.1
– Added Date & Order by Feature in Widget.
– Overwrite Grid,List and Slider Styles.
Thank you
If you have any query send email or go to your account support tab.
diviproductsprofessional@gmail.com
Or login into My Account